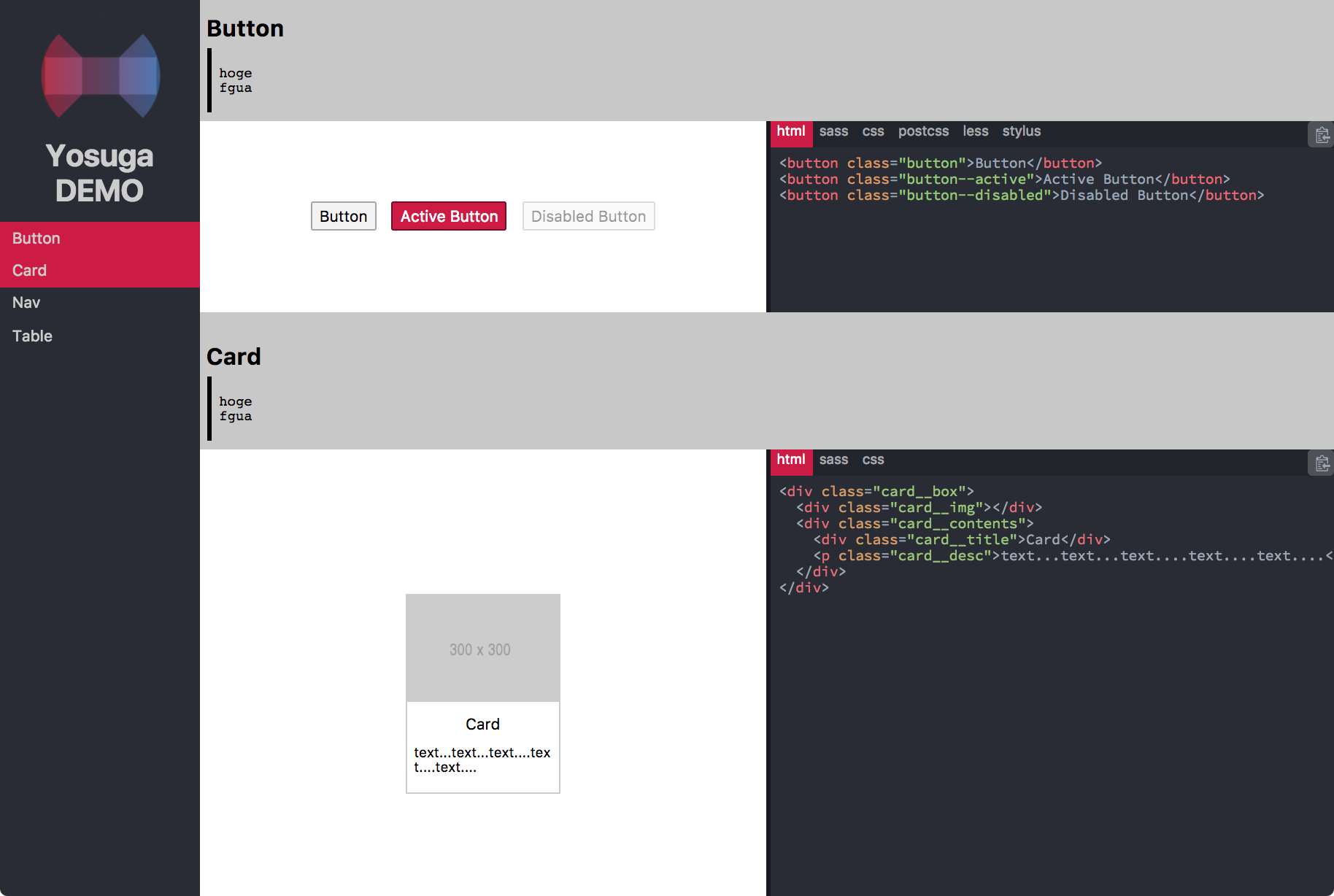
Button
hoge
fgua
Card
hoge
fgua
Card
text...text...text....text....text....
Table
hoge
fgua
| foo | bar | baz |
|---|---|---|
| hoge | fuga | piyo |
yosuga
CSS styleguide generator
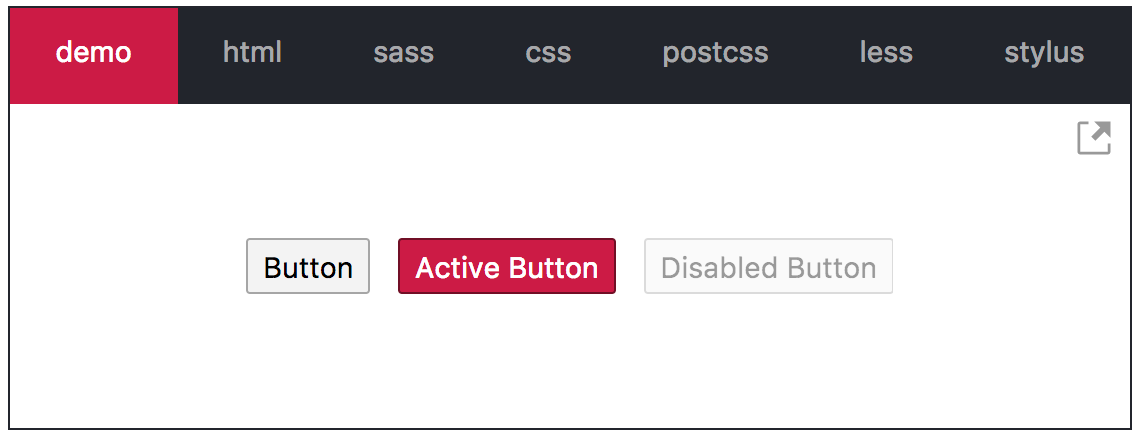
Demo
Page
https://nju33.github.io/yosuga/ 
Embed by <iframe/>

QuickStart
https://github.com/nju33/yosuga-quickstart
CLI
https://github.com/nju33/yosuga-cli
Install
yarn add -D yosuga
npm i -D yosuga
Usage
Example
Code
import Yosuga from 'yosuga';
const yosuga = new Yosuga({
icon: 'icon.png',
name: 'Yosuga DEMO',
base: `${process.cwd()}/example`,
main: 'sass',
style: {
fontSize: '14px',
},
generate: {
dir: 'docs',
},
});
yosuga
.prepare()
.then(() => {
// for development
yosuga.serve();
// if production
// yosuga.generate('/yosuga/');
})
.catch(err => {
console.log(err);
});
Tree
Each (alt)css file must output the same content between the same basename. For targets other than css, * .yosuga.* is actually used for comparison.
.
├── css // optional
│ ├── button.css
│ ├── card.css
│ ├── nav.css
│ ├── tab.css
│ └── table.css
├── icon.png // optional
├── less // optional
│ ├── button.less
│ └── button.yosuga.less
├── postcss // optional
│ ├── button.css
│ └── button.yosuga.css
├── sass // optional
│ ├── button.scss
│ ├── button.yosuga.scss
│ ├── card.scss
│ ├── card.yosuga.scss
│ ├── nav.scss
│ ├── nav.yosuga.scss
│ ├── table.scss
│ └── table.yosuga.scss
├── stylus // optional
│ ├── button.styl
│ └── button.yosuga.styl
└── yosuga
├── button.html
├── card.html
├── nav.html
├── tab.html
└── table.html
For example, if opts.main is set to less, only the button will be included in the site.
Options
interface Options {
// Base directory
base: `${process.cwd()}/example`;
// Site's icon(logo) file name. This is as follows
// `path.join(opts.base, opts.icon)`, if there is
icon?: string;
// Site's title
name?: string;
// Main (alt)css
main?: 'css' | 'postcss' | 'sass' | 'less' | 'stylus';
// default is `css`
// Map of each directory name
dirs?: {
// ``path.join(opts.base, opts.dirs.yosuga)`
yosuga?: string;
// ``path.join(opts.base, opts.dirs.css)`
css?: string
// ``path.join(opts.base, opts.dirs.postcss)`
postcss?: string
// ``path.join(opts.base, opts.dirs.sass)`
sass?: string
// ``path.join(opts.base, opts.dirs.less)`
less?: string
// ``path.join(opts.base, opts.dirs.stylus)`
stylus?: string
},
//
// defaults
//
// dirs: {
// yosuga: 'yosuga',
// css: 'css',
// postcss: 'postcss',
// sass: 'sass',
// less: 'less',
// stylus: 'stylus',
// }
// `nuxt.generate`
generate?: {
dir?: 'docs';
};
// Adjust to your liking
style?: {
fontSize?: string;
accentColor?: string;
};
//
// default
//
// style: {
// fontSize: '13px',
// accentColor: '#cb1b45'
// }
// Adjust the contents
contents?: {
readme?: boolean; // Add project README.md
};
//
// default
//
// contents: {
// readme: true,
// }
}
License
The MIT License (MIT)
Copyright (c) 2017 nju33 nju33.ki@gmail.com



